本を管理するWebアプリに、本の編集機能を実装
本の一覧画面から、本の編集機能を実装します。
以下が一覧画面のレイアウトです。編集ボタンを押します。

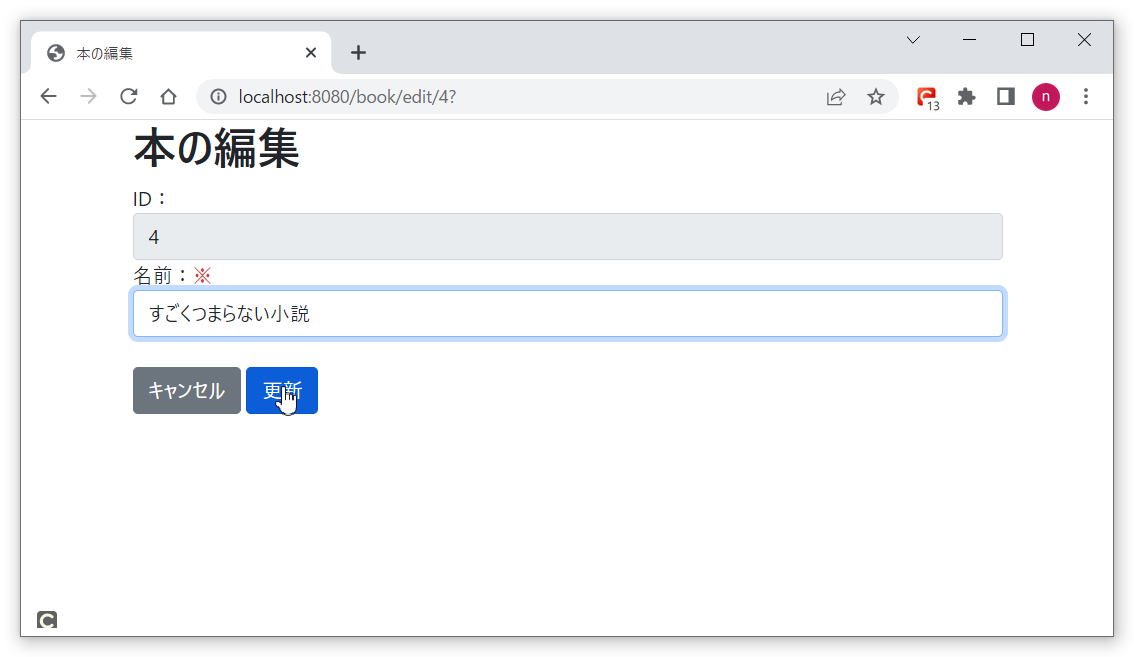
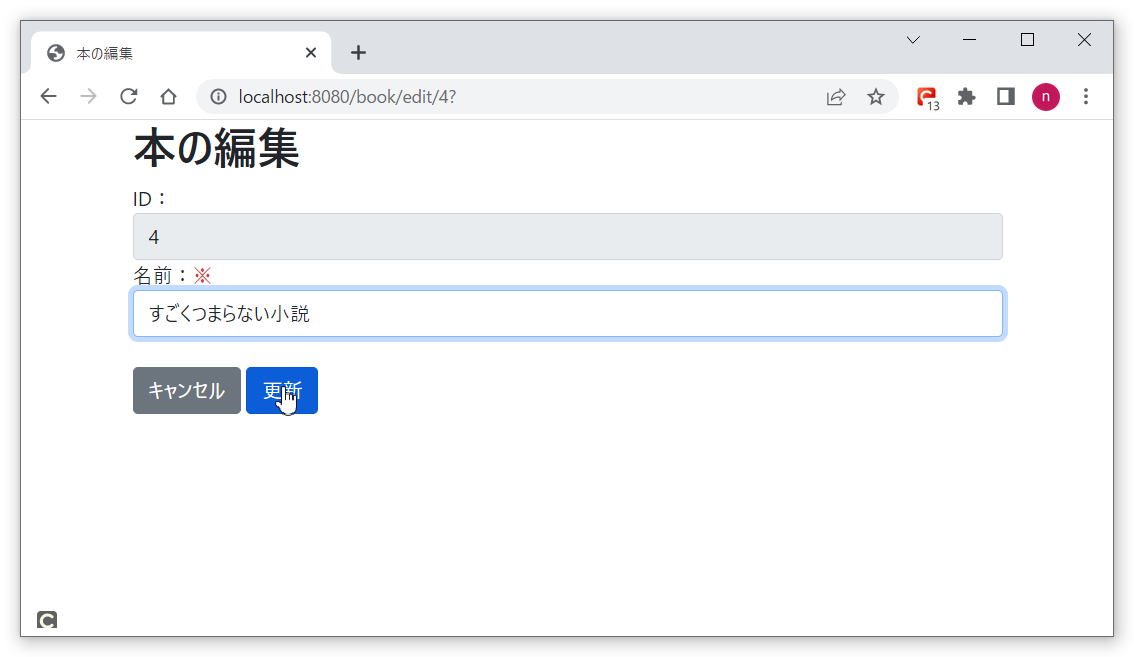
以下が編集画面のレイアウトです。本の名前を編集します。

一覧画面に、編集した本の名前が表示されています。

ソースファイルは以下からダウンロードして下さい。
ソースについて
Controllerクラスの編集部分です。
/**
* 編集画面表示
*
* @param model
* @return
*/
@GetMapping("/edit/{bookId}")
public String displayEdit(@PathVariable Integer bookId, Model model) {
Book book = bookService.findByBookId(bookId);
model.addAttribute("bookRequest", book);
return "book/edit";
}
/**
* 編集画面の更新処理
*/
@PutMapping("/edit")
public String edit(@ModelAttribute @Valid BookRequest bookRequest, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "book/edit";
}
bookService.update(bookRequest.getBookId(), bookRequest.getBookName());
return "redirect:/book";
}
サービスクラスの編集部分です。
/**
* 1件取得
*
* @param bookId
* @return
*/
public Book findByBookId(int bookId) {
return bookMapper.findByBookId(bookId);
}
/**
* 更新
*
* @param bookId
* @param bookName
*/
public void update(Integer bookId, String bookName) {
bookMapper.update(bookId, bookName);
}
リポジトリクラスの編集部分です。
void update(@Param("bookId") Integer bookId, @Param("bookName") String bookName);
SQLクエリ発行部分のXMLファイルです。
<update id="update">
UPDATE book
SET
book_name = #{bookName}
, updated_date = now()
, updated_user = 'test'
WHERE book_id = #{bookId}
</update>
画面(フロント)側の編集画面ソースです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>本の編集</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>本の編集</h1>
<div th:if="${validationError}" th:each="error : ${validationError}">
<label class="text-danger" th:text="${error}"></label>
</div>
<form th:action="@{/book/edit}" th:object="${bookRequest}" th:method="put">
<div class="form-group">
<label>ID:</label>
<input type="text" th:field="*{bookId}" class="form-control" readonly="readonly">
</div>
<div class="form-group">
<label>名前:<span class="text-danger">※</span></label>
<input type="text" th:field="*{bookName}" class="form-control">
</div>
<br />
<div class="text-left">
<a href="/book" class="btn btn-secondary">キャンセル</a>
<input type="submit" value="更新" class="btn btn-primary">
</div>
</form>
</div>
</body>
</html>
起動方法について
BookmanagerApplication.java
を実行し、SpringBootを起動します。
http://localhost:8080/bookにアクセスし、一覧画面から編集画面に遷移し、本が編集できることを確認します。



以上です。いかがだったでしょうか。本が編集できましたでしょうか。
色々な内容の本を編集してみてください。